Examples of UX Design Projects that I can share! More case studies to come, NDA projects will have to stay a secret :-)
Case Study | SACRΞD GARDΞN
How might we create a digital platform to grow a community that focuses on the education, cultivation, and conservation of entheogenic plants? It was critical to focus the design on accessibility, clarity, and delightful interaction based on our user research.
image generated with Midjouney
We had to focus on a very niche set of end users who are a combination of Web3/NFT/Crypto/Psychonaut/Plant Parent/Femme/Plant Nerds
Interactive opportunities, physical & digital collectibles, and educational resources were driving forces based on the user research including surveys, market analysis, and interviews.
image generated with Midjourney
We responded to an ever changing hype cycle of digital art and interest while striving to form community around information and engagement. Instagram, Twitter, Opensea, and Discord were used for different types of users and user engagement.
TOUR THE GARDEN
We 3D scanned The Sacred Garden Community Garden in Oakland, CA to provide real world context for how these plants can be cultivated. This is paired with interactive interview videos of Bob Otis, the community leader. He discusses the cultural use, location, and history of each plant. Feel free to explore the interactive garden space below.
We created a shop to buy entheogenic plants, soil, and planters. This is paired with a Discord server and careful moderation for community members to share strategies for plant care.
Creating a playful and engaging retail experience more like a physical location with merchandising and staging. Part of designing for community is sourcing and creating merchandise that signals this “micro-tribe.”
3D Botanical Library
Aiming for a very clear, clean, and accessible experience. Using an accessible color palette and contrast ratios, Atkinson Hyperlegible Font, and large type. This library is a resource that uses never before seen 3D representations of these powerful plants.
Where it started…
This was the first iteration, we wanted to do something funky, something loud, something accessible, and weird?
Plant Simulator
Still working through a plant simulation interactive that is attached to real life plants and an updatable digital twin based on real-time growth metrics. This is a quick and dirty dirty prototype.
Interaction with lottie?
Lightweight ways to have interaction that we are currently testing. Making 3D interactive experiences for web based products requires optimized and lean assets. Lottie files are a way to use animations for interaction.
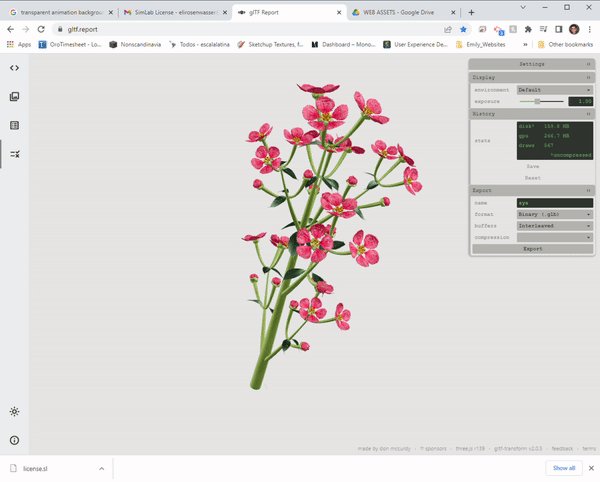
Interaction with GLTF/USDZ?
I am currently investing a good amount of time into research optimized utilization of the GLTF and USDZ file types for 3D interactions that are web hosted or used for VR/AR. These file types have untapped opportunity, allowing for lightweight geometry, animations, and interactions.
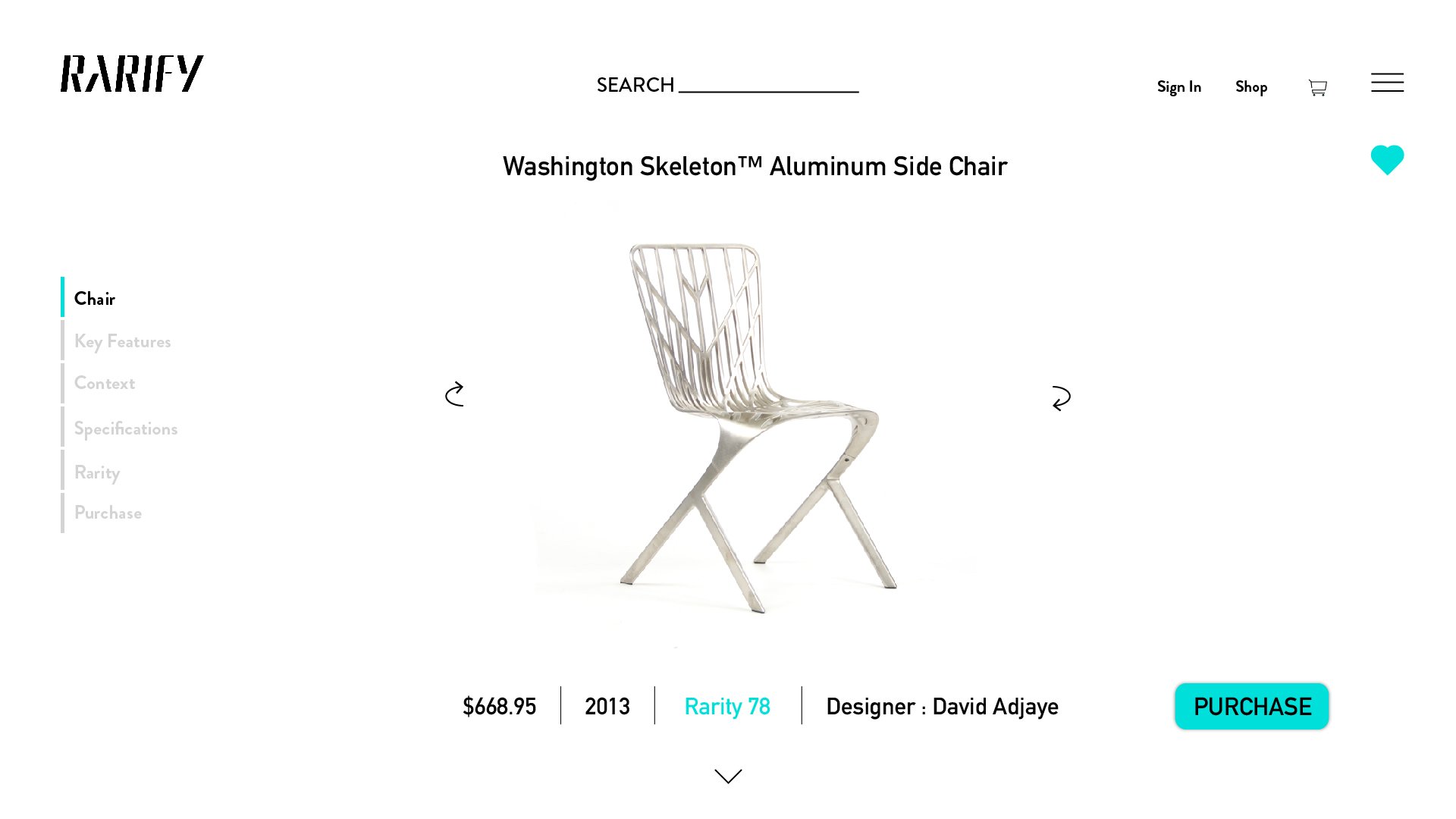
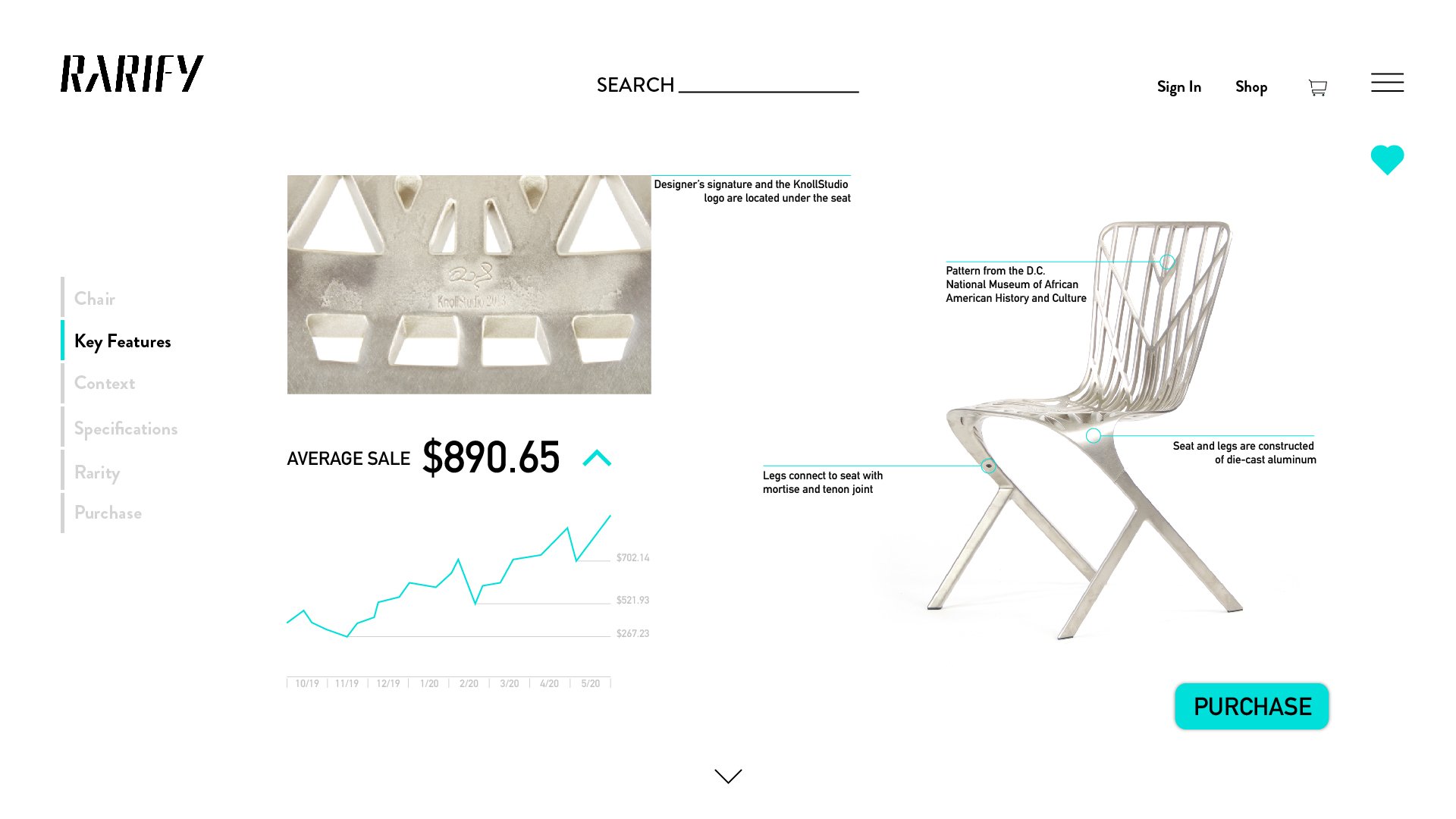
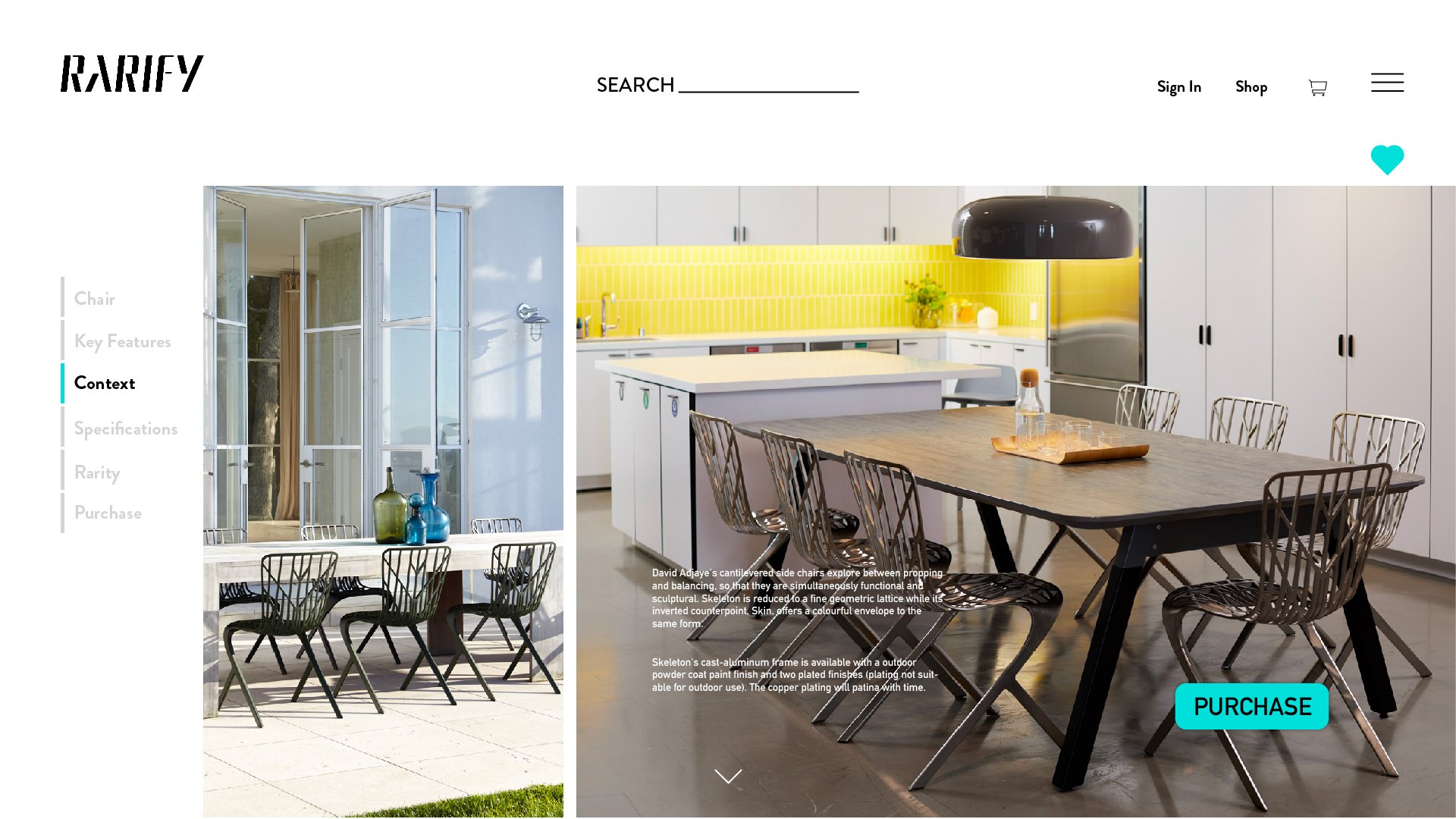
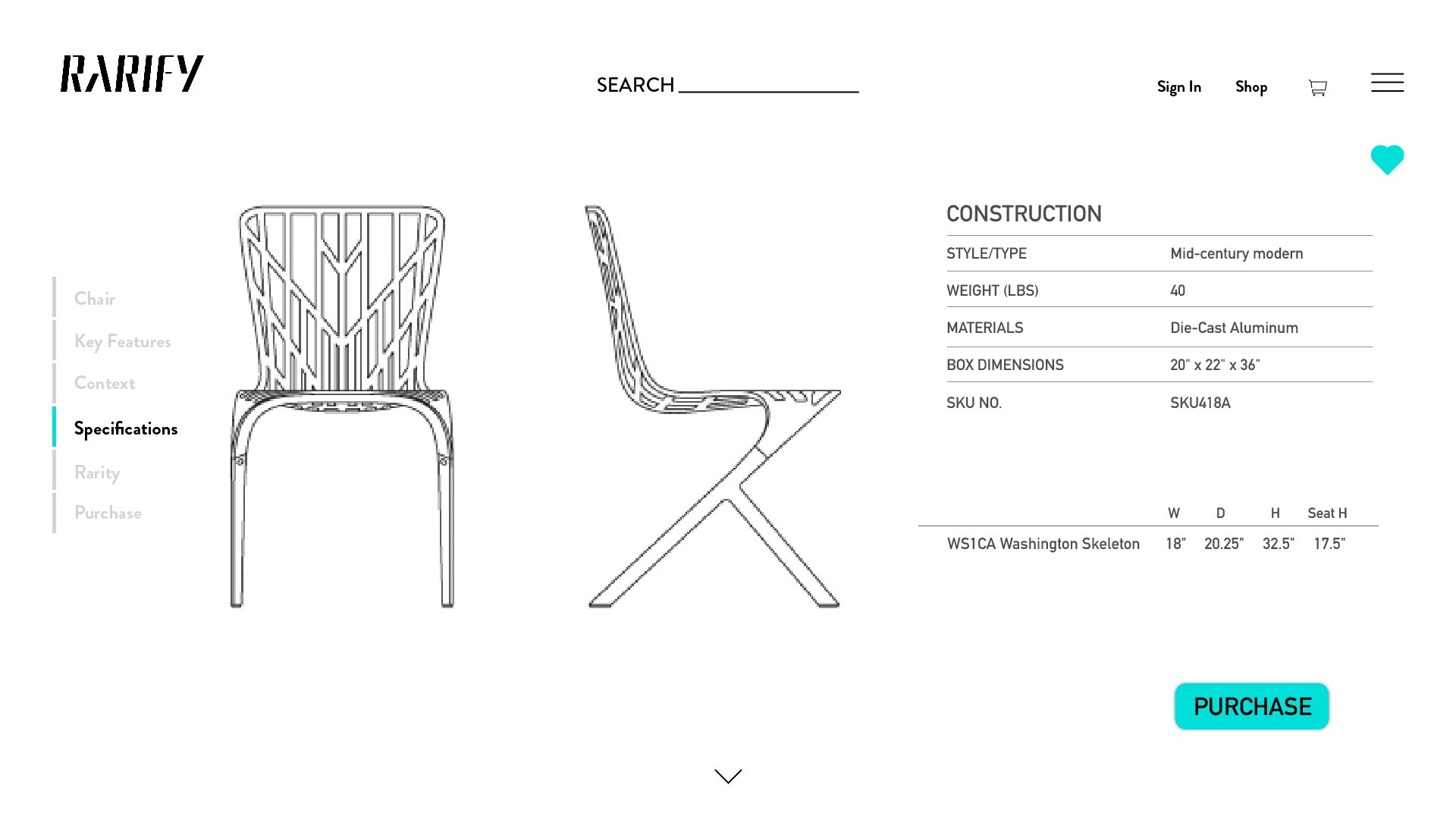
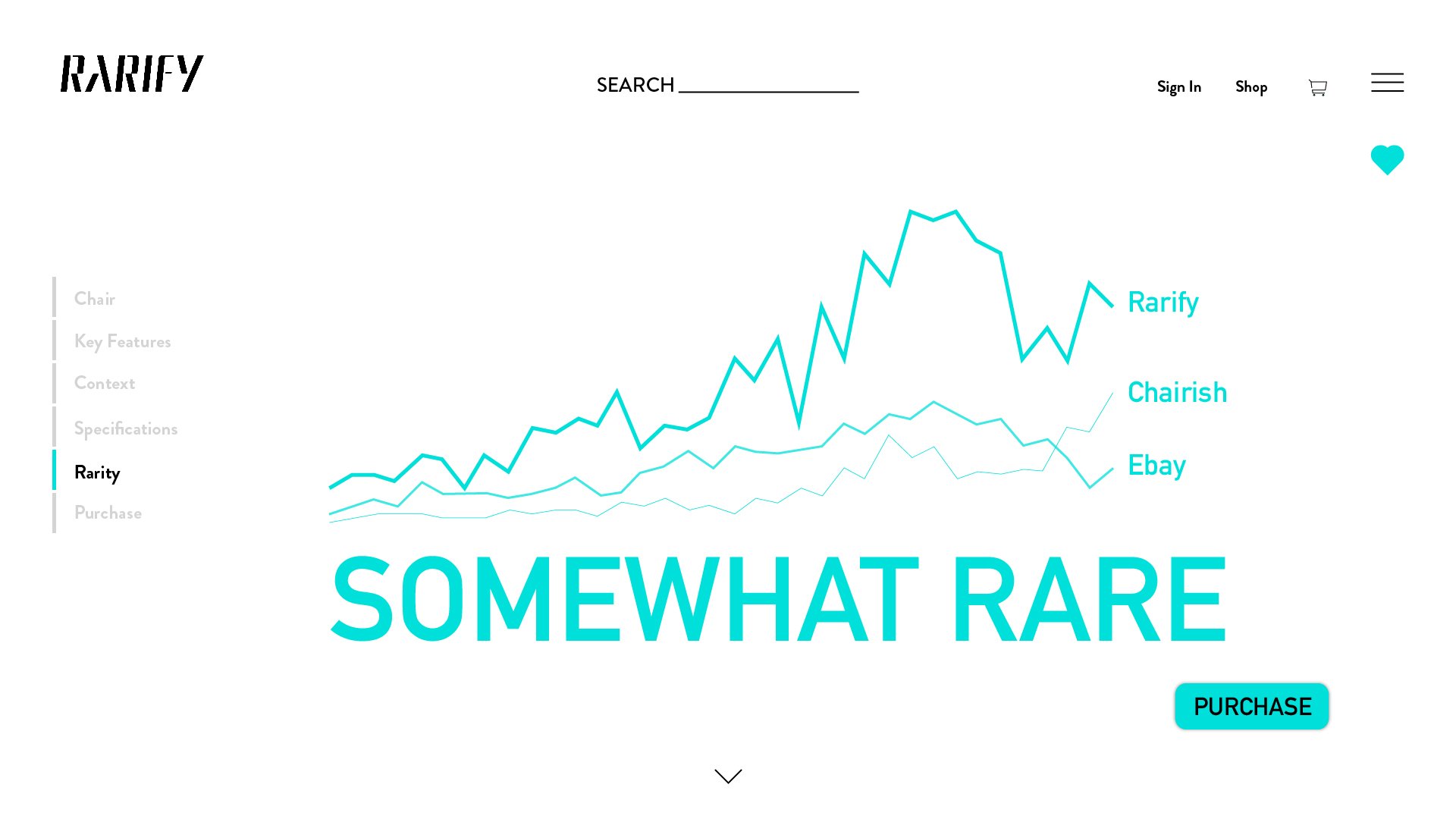
Rarify
Early concept work for the growing e-commerce brand. Rarify needed to get a deeper understanding of their target markets while simultaneously envisioning how create a digital retail experience that could set their brand apart from competitors like Chairish and 1stDibs. Through incentivized surveys with giveaways attached, we were able to gather significant amounts of data about the existing customers and their preferences. These insights were turned into the following personas, user journeys, and wireframes to help guide the brand in its early startup phase. Ultimately a site built on a Shopify backend was the simplest path forward for this early stage startup.
Persona Development
Sketch User Journey & Wireframe examples
High Fidelity Wireframes






civio.io
New disabilities are challenging…
This is the prototype for a venture I explored after my experience in rehab for Guillain Barre Syndrome. It is my first exploration into UX design and digital accessibility.
CIVIO + LIB Site
Creating Delight
The main goal was to make something fun to touch and interact with. Delight = Dopamine = Memorable, its just basic science :-)